style
style 配置项用于自定义配置 Keep 主题的样式,通过这里你可以最大程度配置出属于你自己独一无二的 Keep 主题博客站点。
style:
primary_color: "#0066cc"
logo: /images/logo.svg
favicon: /images/logo.svg
avatar: /images/avatar.svg
first_screen:
enable: false
header_transparent: false
background_img: /images/bg.svg
description: Keep writing and Keep loving.
hitokoto: false
scroll:
progress_bar: false
percent: falseprimary_color
primary_color 用于设置博客站点主题色,支持 十六进制、rgb 和 rgba 颜色格式。
例如:#0066cc、rgb(0, 102, 204) 和 rgba(0, 102, 204, 0.8)、。
获取主题配色推荐网站:
示例:
蓝色主题
#0066ccyamlprimary_color: "#0066cc"
红色主题
#c0392byamlprimary_color: "#c0392b"
logo
logo 用于设置博客站点头部 LOGO,如下图。

关于图片的设置:
你可以使用 本地图片路径(本地图片必须是存储在 your-hexo/source/images/ 路径下的图片)或 图片链接 。
本地图片
yaml# your-hexo/source/images/logo.svg logo: /images/logo.svg图片链接
yamllogo: https://cdn.statically.io/gh/XPoet/image-hosting@master/hexo-theme-keep/logo.7ihwqpf2atg0.svg
favicon
favicon 用于设置博客站点 favicon 图标,如下图。
本地图片
yaml# your-hexo/source/images/favicon.svg favicon: /images/favicon.svg图片链接
yamlfavicon: https://cdn.statically.io/gh/XPoet/image-hosting@master/hexo-theme-keep/favicon.7ihwqpf2atg0.svg
avatar
avatar 用于设置博客站点作者头像,将显示在文章内容页,如下图。

本地图片
yaml# your-hexo/source/images/avatar.svg avatar: /images/avatar.svg图片链接
yamlavatar: https://cdn.statically.io/gh/XPoet/image-hosting@master/hexo-theme-keep/avatar.7ihwqpf2atg0.svg
first_screen v3.0.0
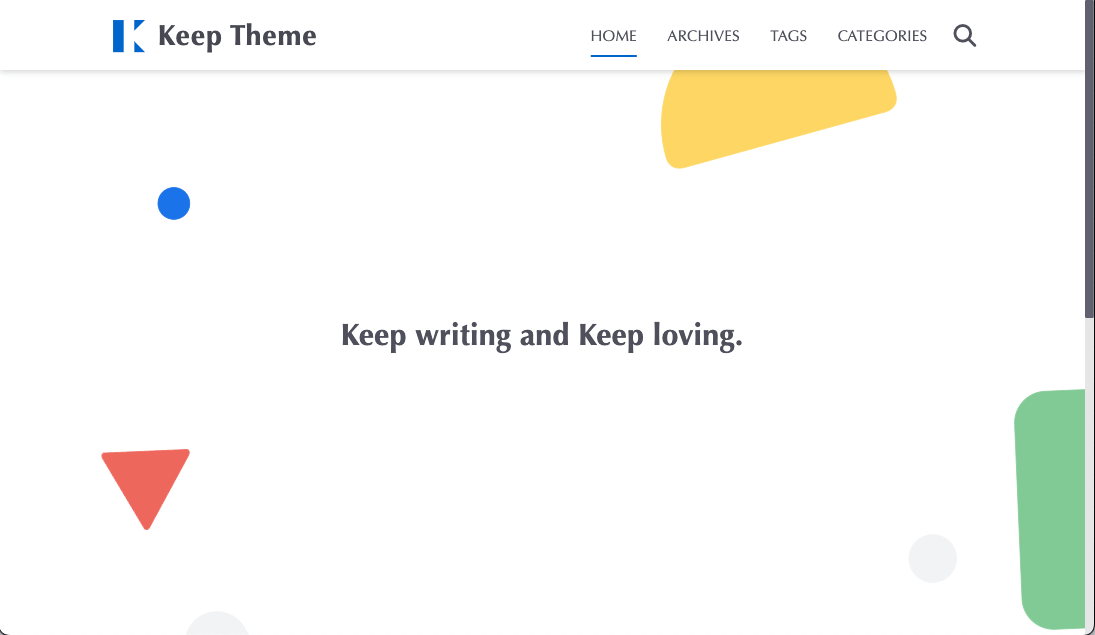
first_screen 是 Keep 主题 v3.0.0 新增的首屏,启用后将显示在博客站点首页(Home)的第一视屏(故称首屏)。
enable
enable 设置是否开启首屏,可选值:true 或 false。
true开启首屏
false不开启首屏
header_transparent v3.8.3 已废弃
header_transparent 用于在首屏开启状态下设置头部是否透明,可选值:true 或 false。
header_transparent: true透明状态
header_transparent: false不透明状态
background_img
background_img 设置首屏背景图片,可使用 本地图片 或 图片链接。
本地图片
yaml# your-hexo/source/images/background.svg background_img: /images/background.svg图片链接
yamlbackground_img: https://cdn.statically.io/gh/XPoet/image-hosting@master/hexo-theme-keep/logo.7ihwqpf2atg0.svg
description
description 设置在首屏增加描述。
最大支持设置两行的首屏描述,换行符
||。
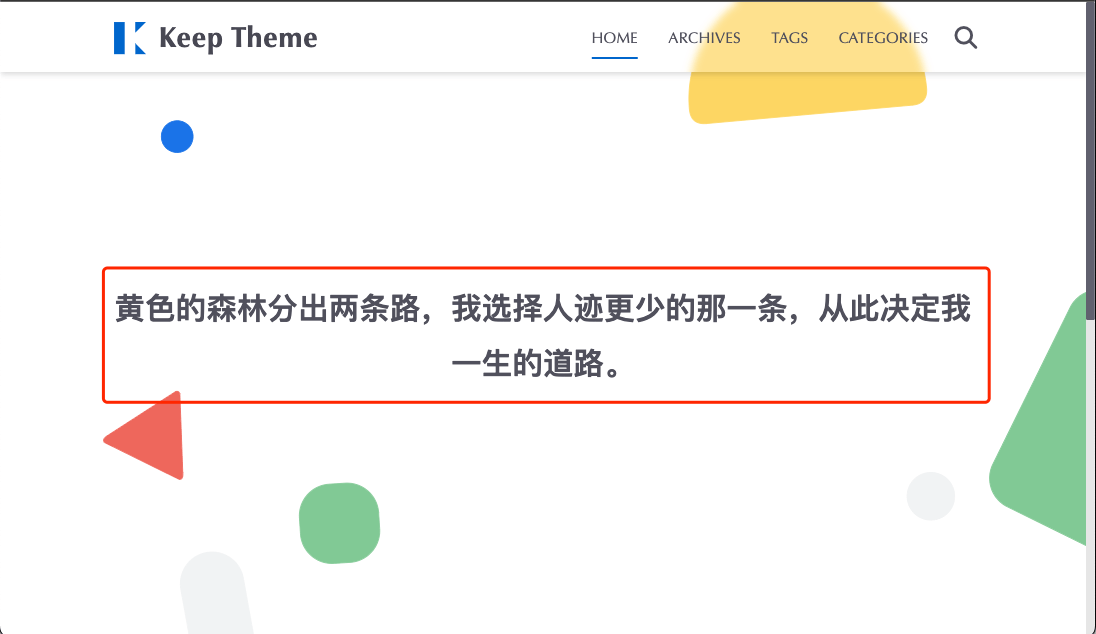
设置 一行的首屏描述
yamldescription: 黄色的森林分出两条路,我选择人迹更少的那一条,从此决定我一生的道路。
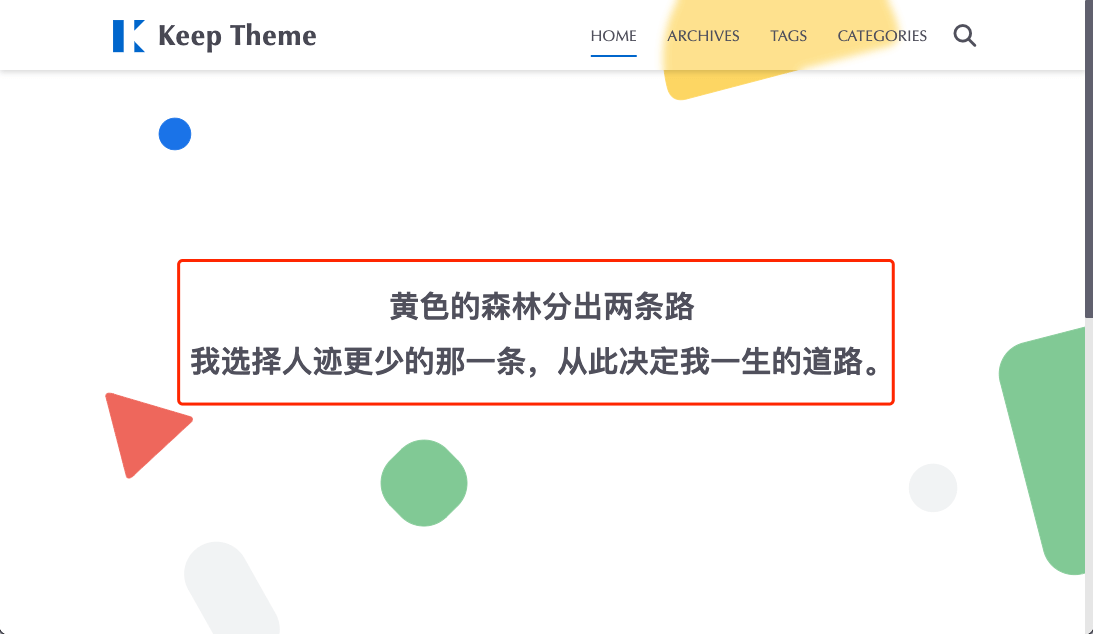
设置 两行的首屏描述
yamldescription: 黄色的森林分出两条路 || 我选择人迹更少的那一条,从此决定我一生的道路。
hitokoto v3.4.6
hitokoto 是 Keep 主题 v3.4.6新增的首屏描述一言功能,可选值:true 或 false。
启用之后,无需填写 description ,在 每次进入博客站点 或 刷新页面 都会自动生成一句首屏描述。
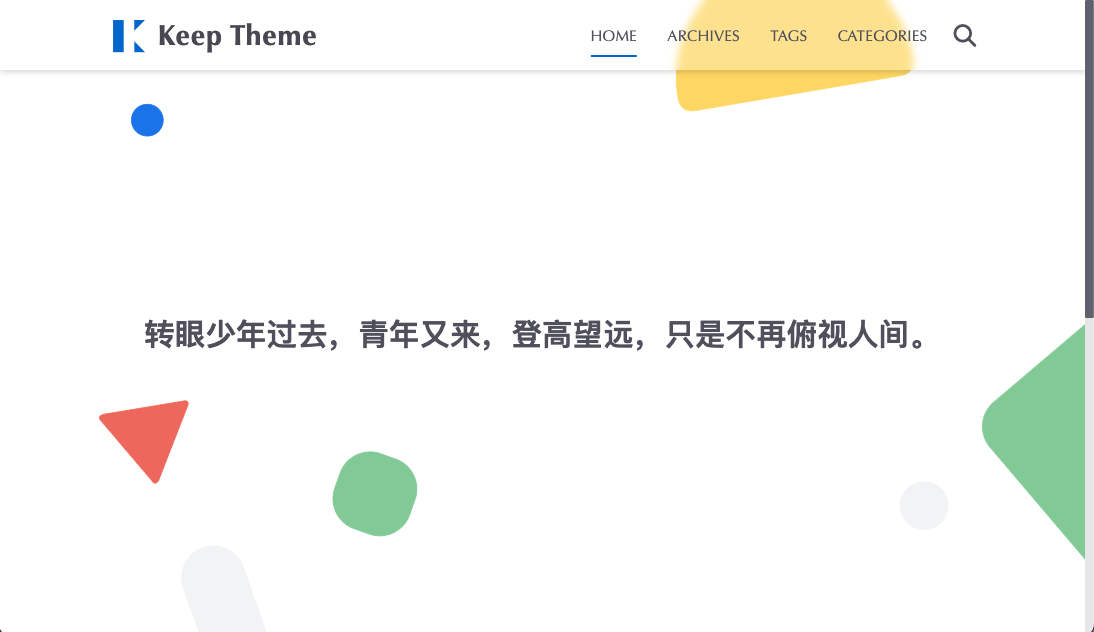
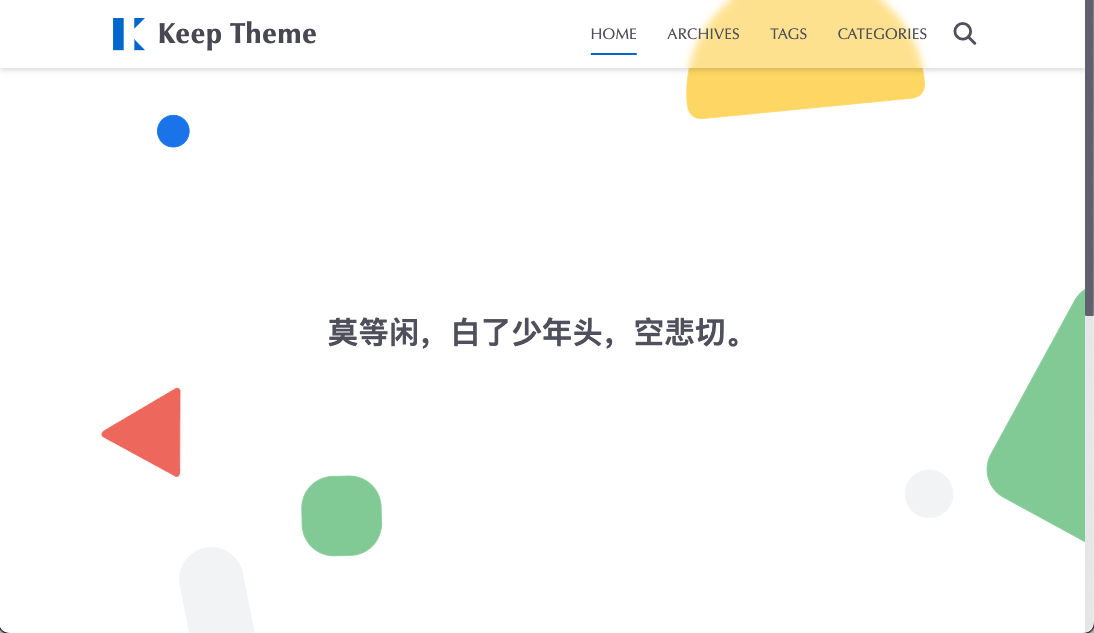
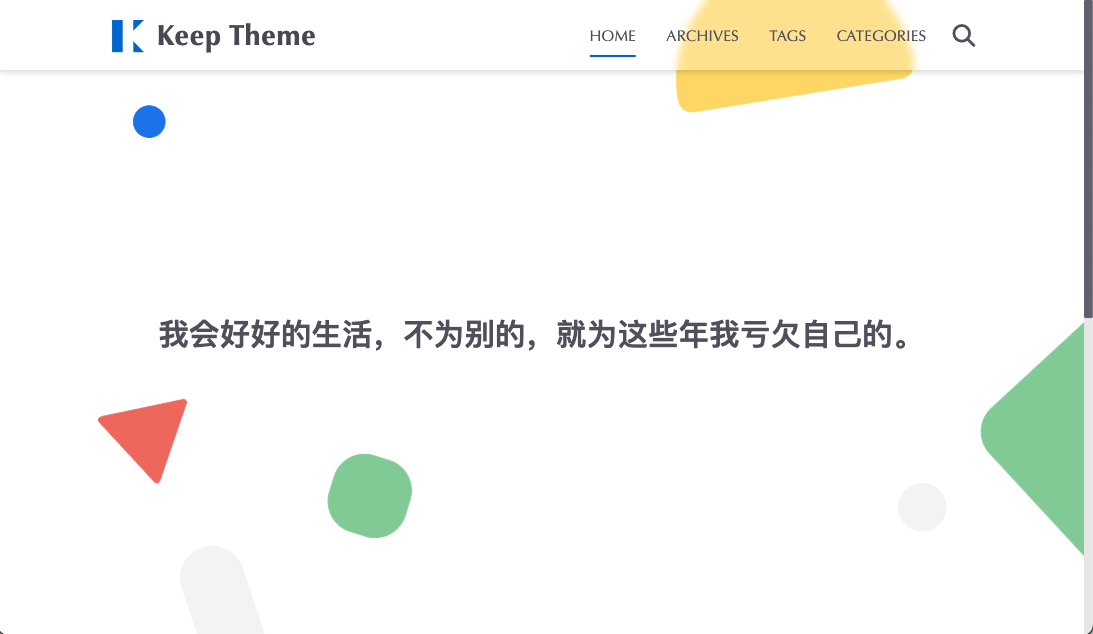
hitokoto 一言 案例展示:
scroll
scroll 设置你的博客站点页面在滚动时的样式。
progress_bar
progress_bar 页面滚动时在网站顶部显示进度条,可选值:true 或 false。

percent
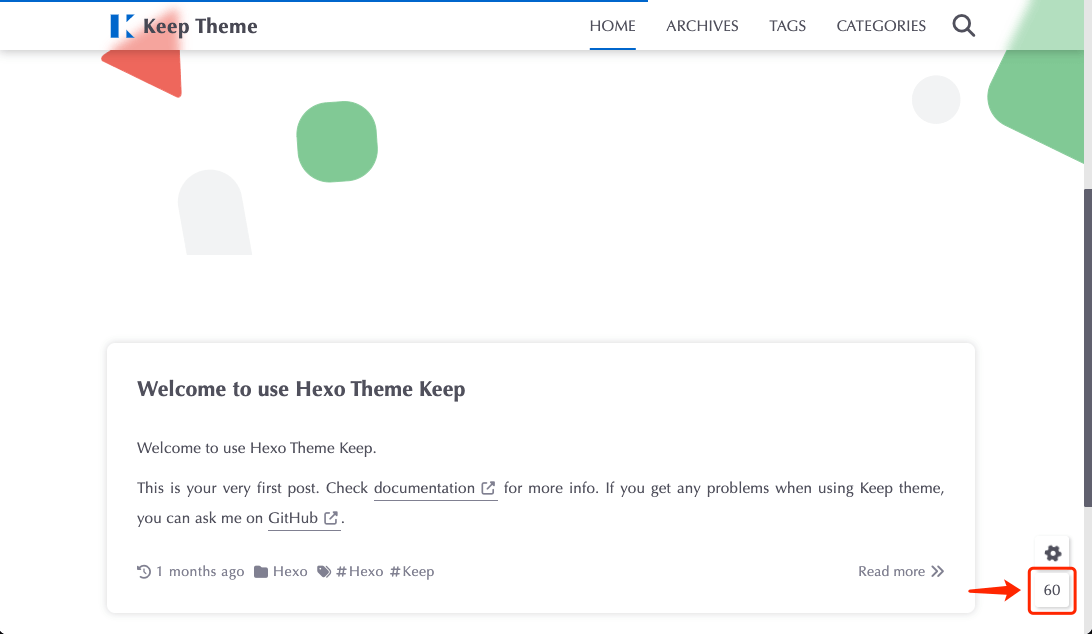
percent 页面滚动时在右下角工具栏显示百分比,可选值:true 或 false。

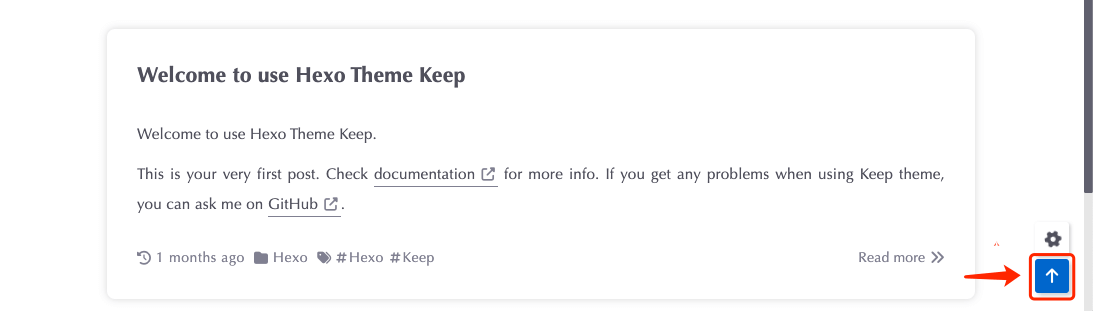
小提示
鼠标移到百分比按钮处会显示向上箭头图标,点击即可回到顶部。

 Keep 主题使用手册
Keep 主题使用手册