social_contact
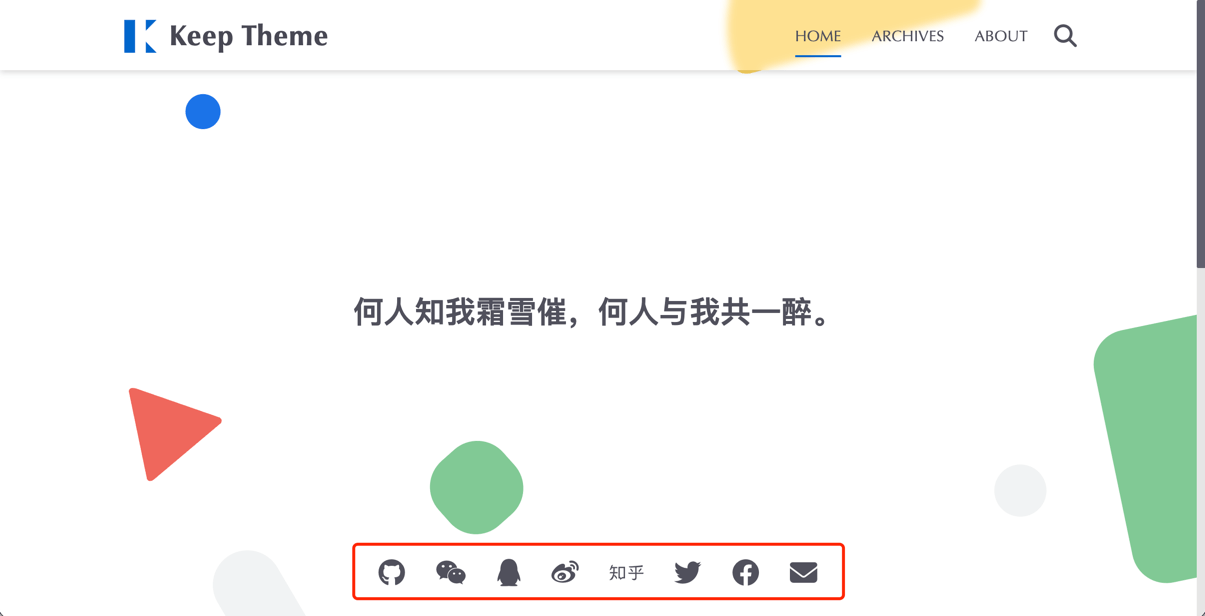
social_contact 用于在 首屏 里面配置你的第三方社交链接。
yaml
social_contact:
enable: false
links:
github: # GitHub
weixin: # WeChat
qq: # QQ
weibo: # WeiBo
zhihu: # ZhiHu
twitter: # Twitter
facebook: # Facebook
email: # Email1
2
3
4
5
6
7
8
9
10
11
2
3
4
5
6
7
8
9
10
11

enable
enable 设置是否开启显示第三方社交链接,可选值:true 或 false。
注意
social_contact 仅在 首屏 first-screen 开启状态下才生效
links
在 links 的配置项里面填写自己的第三方社交平台 URL。
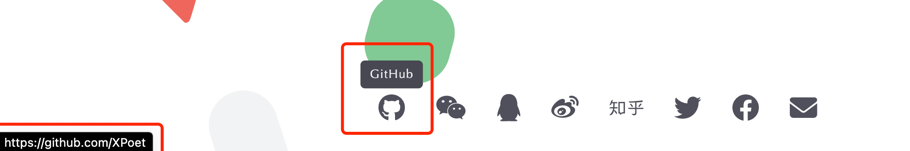
点击跳转外部链接
当我们在 links 的配置项里填写的是 URL 时,点击对应图标时会直接跳转到外部 URL。
示例:
yaml
github: https://github.com/XPoet1

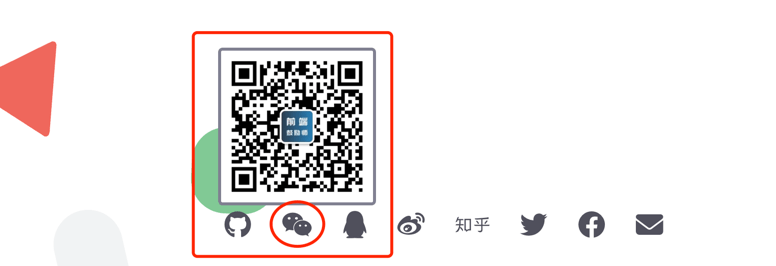
点击悬浮打开图片
当我们需要在点击图标时悬浮打开图片,例如点击微信图标,悬浮打开微信二维码时,那么需要给 URL 加上前缀 img | 。
此处的 URL 必须是 本地图片路径 或 图片链接
示例:
yaml
# 本地图片路径
weixin: img | /images/wechat.png
# 图片链接
weixin: img | https://cdn.statically.io/gh/XPoet/image-hosting@master/FE-Cheerleaders/FEC-QR-Code.3exvhwd3h400.webp1
2
3
4
5
2
3
4
5

自定义配置 FontAwesome 图标
Keep 主题内置 Font Awesome Free v6.4.2 图标,基本已覆盖我们所需的全部图标。
除了 Keep 主题内置的社交平台配置项之外,你还可以自定义配置自己想要其他 Font Awesome 图标。
示例:添加 Instagram
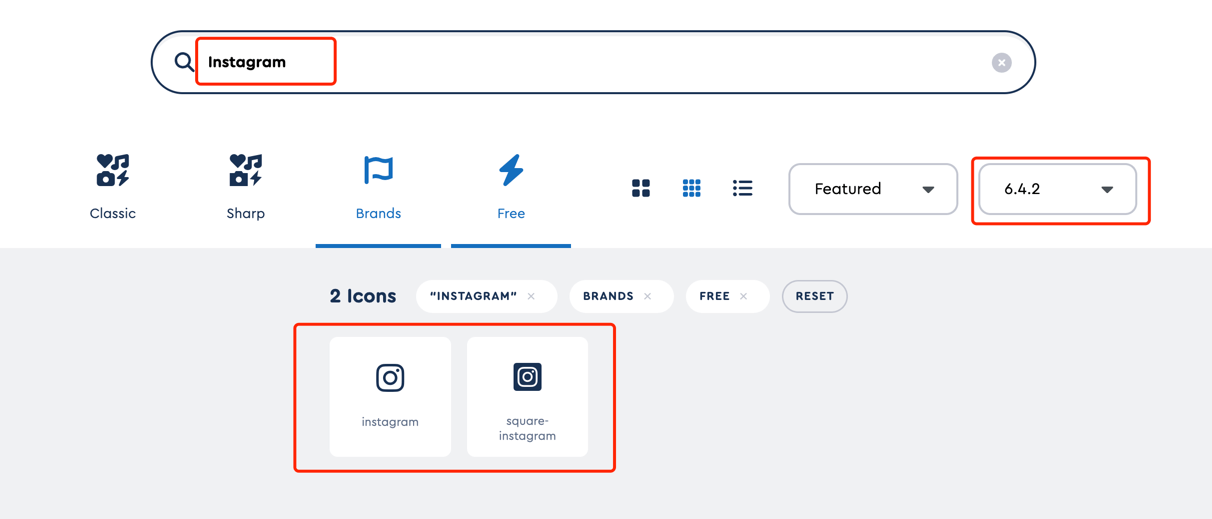
在 Font Awesome 搜索 Instagram 图标。

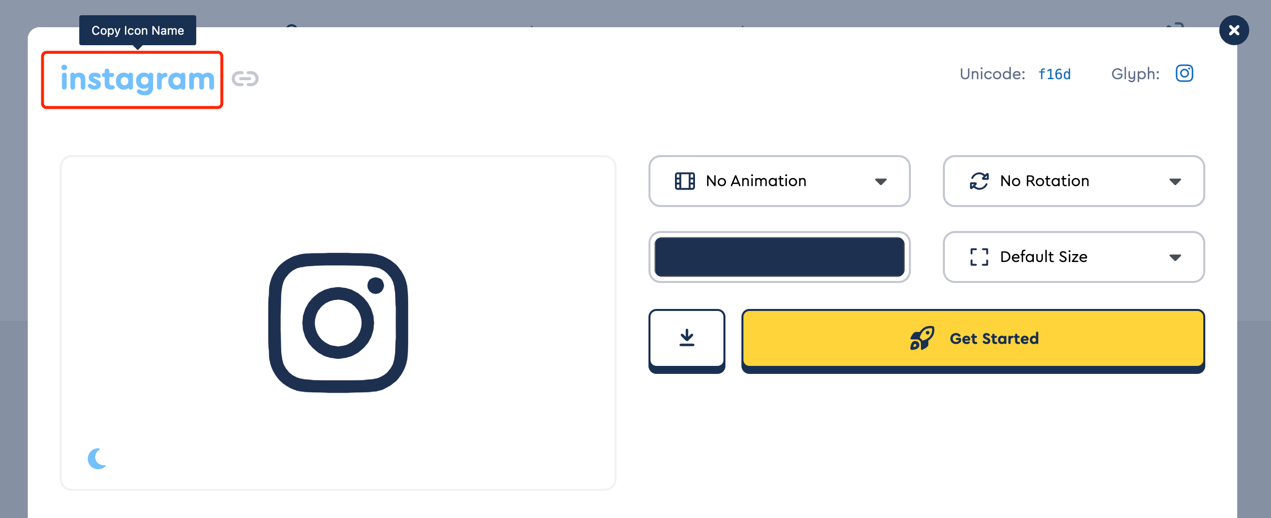
在搜索结果中选择喜欢的图标,点击打开详情,复制左上角的图标名称。

填写图标名(如上图),添加到主题配置文件
_config.yml的social_contact.links配置项里面。yamlsocial_contact: enable: true links: instagram: https://www.instagram.com/xxxxxxxx1
2
3
4
自定义使用任意 SVG 图标 v3.8.6
Keep 主题 v3.8.6 及以上版本,支持在 social_contact 上自定义配置添加任意的 SVG 图标和跳转链接。
配置教程
在你的 Hexo 项目
source目录里增加 _data文件夹。提示
如果已经有
_data文件夹,则忽略这一步。在
_data文件夹里新建icons.yml文件。在
icons.yml文件里按如下格式增加你的自定义 SVG 图标和跳转链接。yaml# 名称(支持填写中文) 自定义 SVG 图标: # SVG 图标代码 svg: <svg t="1697618308777" class="icon" viewBox="0 0 1167 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="7680" width="16" height="16"><path d="M714.725599 875.963168l69.775322 0 0 137.664825-369.620626 0q-15.086556 0-28.287293-5.186004t-23.101289-13.672192-16.029466-19.801105-6.128913-23.572744l0-131.064457 142.379374 0 0 55.631676 91.462247 0 0-146.151013-217.812155 0 0-126.349908 217.812155 0 0-109.377532-160.294659 0q-30.173112 0-51.860037-18.38674t-21.686924-45.731123l0-140.493554 135.779006 0 6.600368 78.26151 461.082873 0 1.88582 126.349908-231.955801 0 0 109.377532 230.069982 0 1.88582 126.349908-231.955801 0 0 146.151013zM1094.718232 98.062615q30.173112 0 50.917127 19.32965t20.744015 45.731123l0 846.732965-141.436464 0 0-783.558011-610.062615 0q-15.086556 0-28.287293-5.186004t-23.101289-14.143646-16.029466-20.27256-6.128913-23.572744l0-163.123389 135.779006 0 6.600368 98.062615 611.005525 0zM836.360958 825.046041l110.320442 0 0 188.581952-110.320442 0 0-188.581952zM146.151013 235.72744q-20.744015 0-38.6593-7.543278t-31.587477-20.744015-21.21547-30.173112-7.543278-36.773481 7.543278-37.244936 21.21547-30.644567 31.587477-20.744015 38.6593-7.543278q18.858195 0 35.830571 7.543278t29.701657 20.744015 20.27256 30.644567 7.543278 37.244936-7.543278 36.773481-20.27256 30.173112-29.701657 20.744015-35.830571 7.543278zM87.690608 693.981584q6.600368-30.173112 20.744015-45.259669t29.230203-21.686924q16.972376-7.543278 36.773481-6.600368l83.918969 0-79.20442 352.64825q-4.714549 18.858195-15.086556 29.230203t-21.686924 15.086556q-13.200737 5.657459-28.287293 6.600368l-114.092081 0q21.686924-82.976059 39.60221-151.808471 7.543278-29.230203 15.558011-58.460405t14.143646-53.274401 11.314917-41.959484 7.071823-24.515654zM218.755064 381.878453q27.344383 11.314917 36.302026 26.872928t9.900552 29.701657q0.94291 16.972376-6.600368 34.887661l-37.71639 74.489871q-1.88582 5.657459-4.714549 7.543278-4.714549 4.714549-11.314917-7.543278-3.771639-9.429098-14.143646-16.029466t-29.230203-16.029466q-42.430939-16.029466-62.703499-24.515654t-28.758748-15.086556q-26.401473-10.372007-35.359116-25.930018t-9.900552-29.701657q-0.94291-16.972376 7.543278-33.001842l33.944751-78.26151q1.88582-1.88582 4.714549-3.771639 1.88582-0.94291 4.714549-0.94291t7.543278 4.714549q6.600368 9.429098 16.029466 16.500921t28.287293 16.500921q40.54512 18.858195 61.760589 28.287293t29.701657 11.314917z" p-id="7681"></path></svg> # 跳转链接 link: https://xpoet.cn test: svg: <svg t="1697618247150" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="5742" width="16" height="16"><path d="M470.229333 449.109333l64 0.106667L533.333333 949.397333l-64-0.128 0.896-500.16z m32.213334-388.266666l190.186666 195.008v156.48l195.562667 195.562666V748.8h-195.946667v90.986667h-64v-118.741334h0.384V281.877333l-126.186666-129.386666-126.165334 129.365333 0.917334 466.133333h-0.298667v91.797334h-64v-91.797334H117.333333v-140.096l195.2-195.221333-0.298666-156.8 190.208-195.029333z m190.186666 442.005333V684.8h131.562667v-50.389333l-131.562667-131.562667z m-379.925333 0.170667L181.333333 634.389333v49.6h131.733334l-0.362667-180.970666z" fill="#1677FF" p-id="5743"></path></svg> link: https://xpoet.cn book: svg: <svg t="1697635394372" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="5006" width="16" height="16"><path d="M490.24 175.36A445.909333 445.909333 0 0 0 95.146667 143.786667a49.621333 49.621333 0 0 0-31.189334 46.08v497.493333c0 33.28 33.664 56.064 64.597334 43.690667a365.141333 365.141333 0 0 1 323.498666 25.941333l48.426667 29.013333c3.712 2.261333 7.68 3.2 11.477333 3.157334a21.461333 21.461333 0 0 0 11.52-3.114667l48.384-29.056a365.141333 365.141333 0 0 1 323.498667-25.941333 47.104 47.104 0 0 0 64.597333-43.733334V189.866667c0-20.309333-12.373333-38.528-31.189333-46.08a445.909333 445.909333 0 0 0-395.050667 31.658666l-21.76 13.056-21.76-13.056z m53.76 101.973333V682.666667a32 32 0 0 1-64 0V277.333333a32 32 0 0 1 64 0z" fill="#000000" p-id="5007"></path><path d="M116.266667 812.458667a277.333333 277.333333 0 0 1 279.466666 0l46.378667 27.050666a138.666667 138.666667 0 0 0 139.776 0l46.378667-27.050666a277.333333 277.333333 0 0 1 279.466666 0l4.394667 2.56a32 32 0 1 1-32.256 55.296l-4.394667-2.56a213.333333 213.333333 0 0 0-214.954666 0l-46.421334 27.050666a202.666667 202.666667 0 0 1-204.202666 0l-46.421334-27.050666a213.333333 213.333333 0 0 0-214.954666 0l-4.394667 2.56a32 32 0 0 1-32.256-55.296l4.394667-2.56z" fill="#000000" p-id="5008"></path></svg> link: img | /images/FEC-QR-CODE.png1
2
3
4
5
6
7
8
9
10
11
12
13
14效果图

 Keep 主题使用手册
Keep 主题使用手册