cdn
cdn 用于开启 Keep 主题源码资源(JS 文件、CSS 文件和字体文件)的 CDN 加速功能。
yaml
cdn:
enable: false # Option values: true | false
provider: jsdelivr # Option values: jsdelivr | unpkgCDN 原理
Keep 主题源码的 CDN 加速原理是使用 jsDelivr 或 UNPKG 来加速托管在 NPM 上的 hexo-theme-keep 包的资源。
enable
enable 设置是否开启 CDN 加速功能,可选值:true 或 false。
provider
provider 设置 CDN 加速功能的提供商,可选值:jsdelivr 或 unpkg。
建议启用 CDN 的场景
如果你的 Keep 主题博客站点部署在国外服务器,例如:GitHub Pages、Vercel 等,那么建议你开启 CDN 加速功能,打开页面会有较快的资源加载速度。
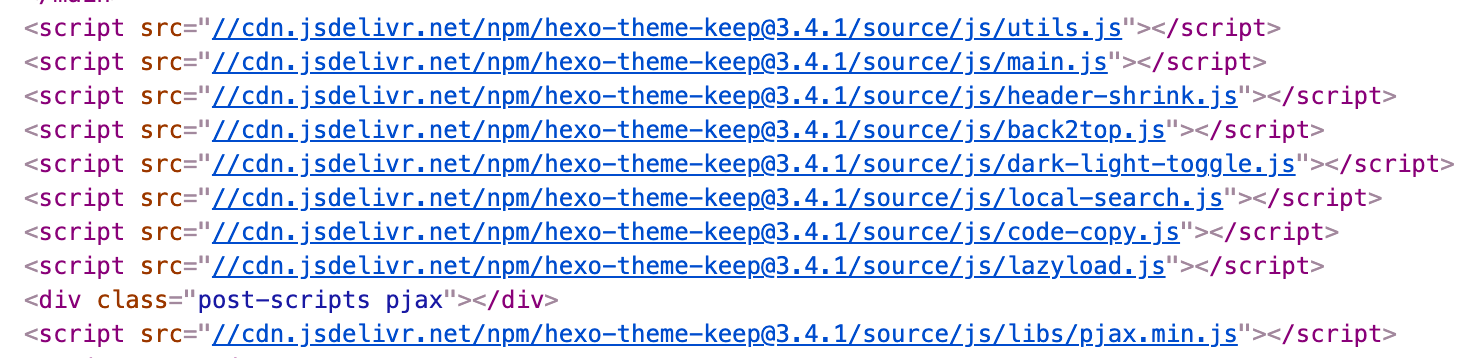
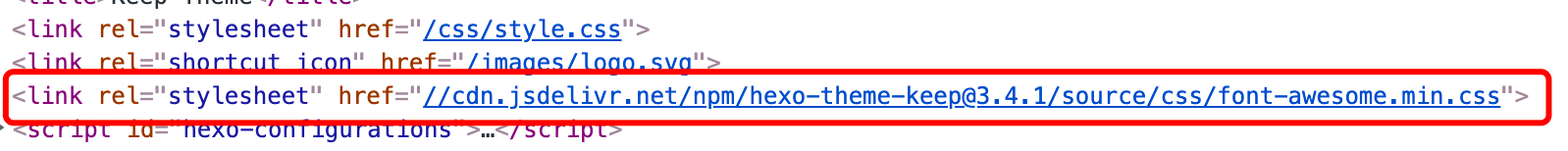
jsDelivr
JS 资源 CDN

字体文件 CDN

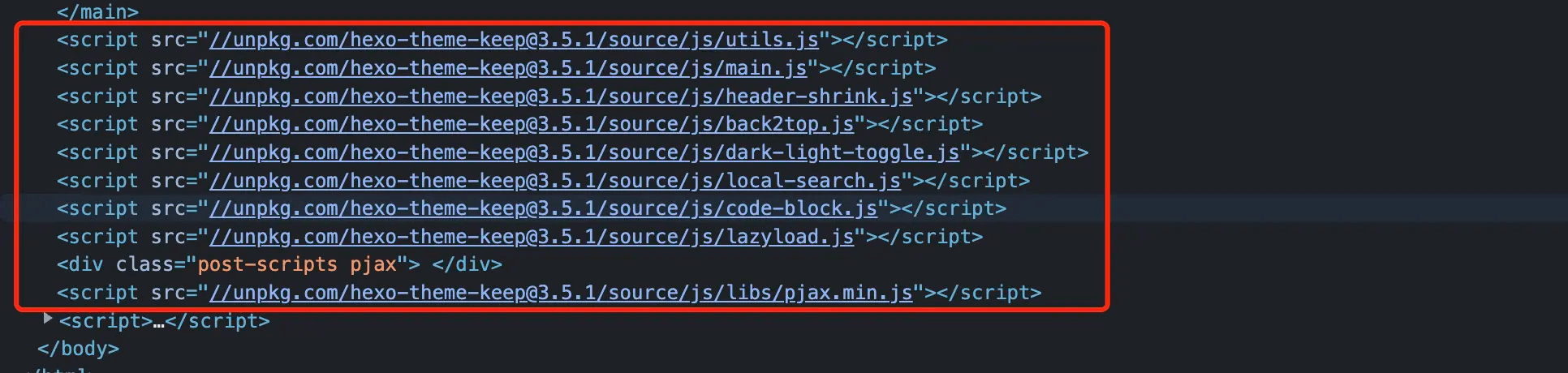
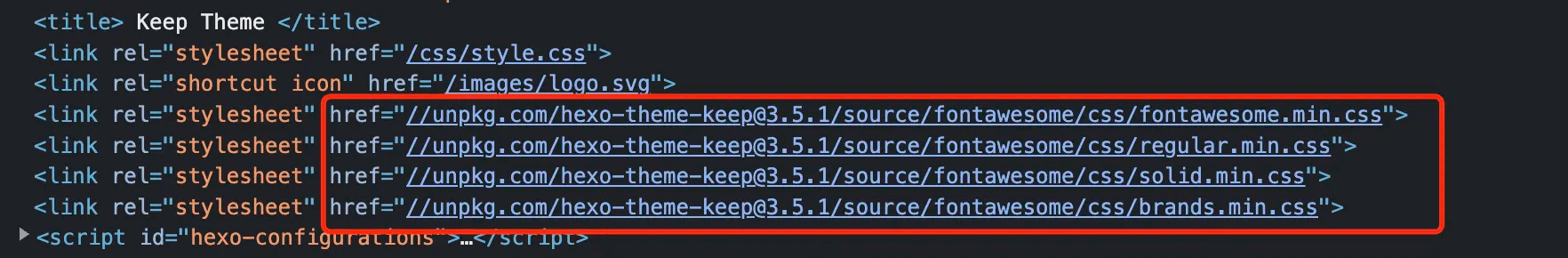
UNPKG
JS 资源 CDN

字体文件 CDN

不建议启用 CDN 的场景
如果你的 Keep 主题博客站点部署在国内服务器,例如:Gitee Pages、阿里云、腾讯云、百度云等,在国内访问已经拥有较好的资源加载速度,则不建议开启 CDN 加速功能。
 Keep 主题使用手册
Keep 主题使用手册