定制 Keep 主题样式
使用 Keep 主题的 inject 注入 CSS 功能,可以自由定制 Keep 主题的基础样式。
使用流程
在你 Hexo 项目的
source/css/目录下新建custom.css文件。在 Keep 主题配置文件
_config.yml或keep.yml中填写需要注入的 CSS 文件路径。yamlinject: enable: true css: - /css/custom.css重新运行 Hexo 项目,完成载入定制样式的
custom.css文件。yamlhexo clean && hexo server --open
定制基础样式
定制全局默认字体大小
CSS 变量
--base-font-size示例一
16pxcss/* your-hexo/source/css/custom.css */ :root { --base-font-size: 16px; }示例二
20pxcss/* your-hexo/source/css/custom.css */ :root { --base-font-size: 20px; }
定制全局默认字体样式
CSS 变量
--base-font-family示例一
STSong宋体css/* your-hexo/source/css/custom.css */ :root { --base-font-family: STSong; }
示例二
STHeiti楷体css/* your-hexo/source/css/custom.css */ :root { --base-font-family: STKaiti; }
注意
1、你可以同时设置一种或多种字体,规则跟在 CSS 中设置字体一致。
2、设置字体样式的同时,可能需要同步设置全局默认字体大小,才能保证页面整体的协调美观。
定制模块卡片的边框圆角
CSS 变量
--box-border-radius示例一
10pxcss/* your-hexo/source/css/custom.css */ :root { --box-border-radius: 10px; }
示例二
20pxcss/* your-hexo/source/css/custom.css */ :root { --box-border-radius: 20px; }
定制 Header 头部高度
CSS 变量
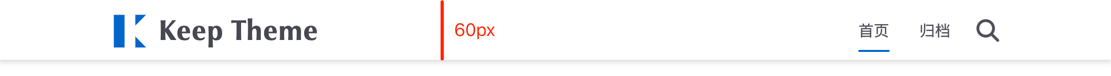
--header-height示例一
60pxcss/* your-hexo/source/css/custom.css */ :root { --header-height: 60px; }
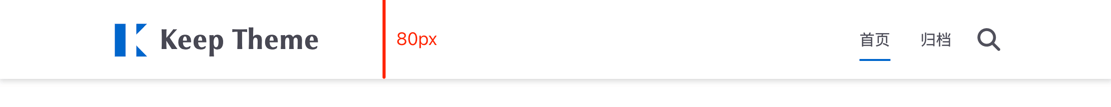
示例二
80pxcss/* your-hexo/source/css/custom.css */ :root { --header-height: 80px; }
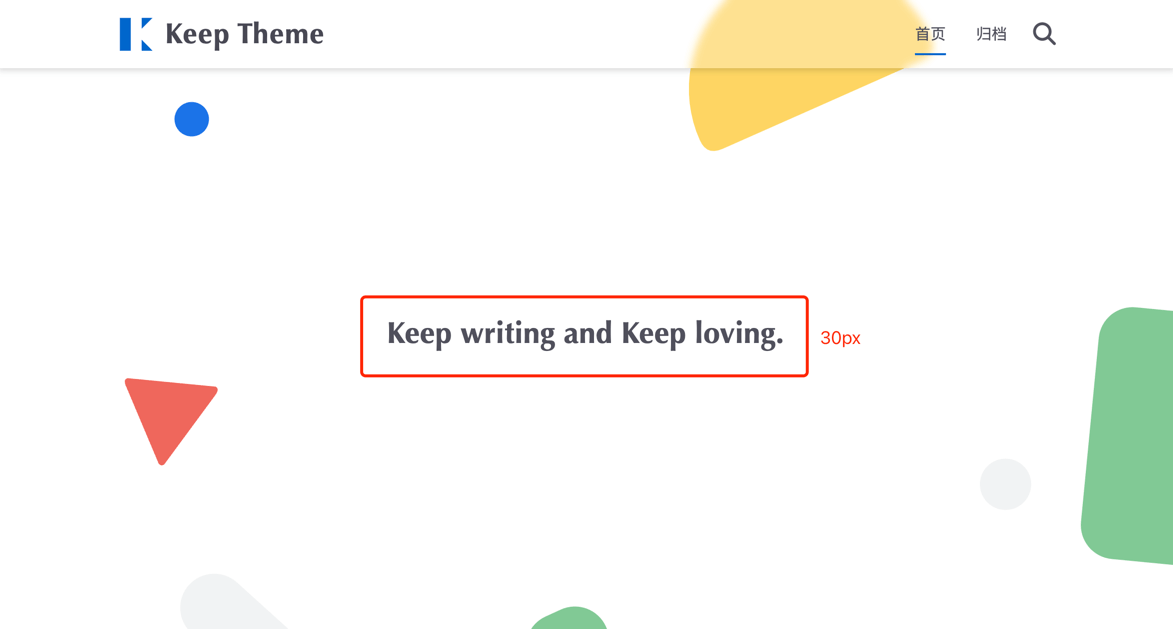
定制首屏的文字字体大小
CSS 变量
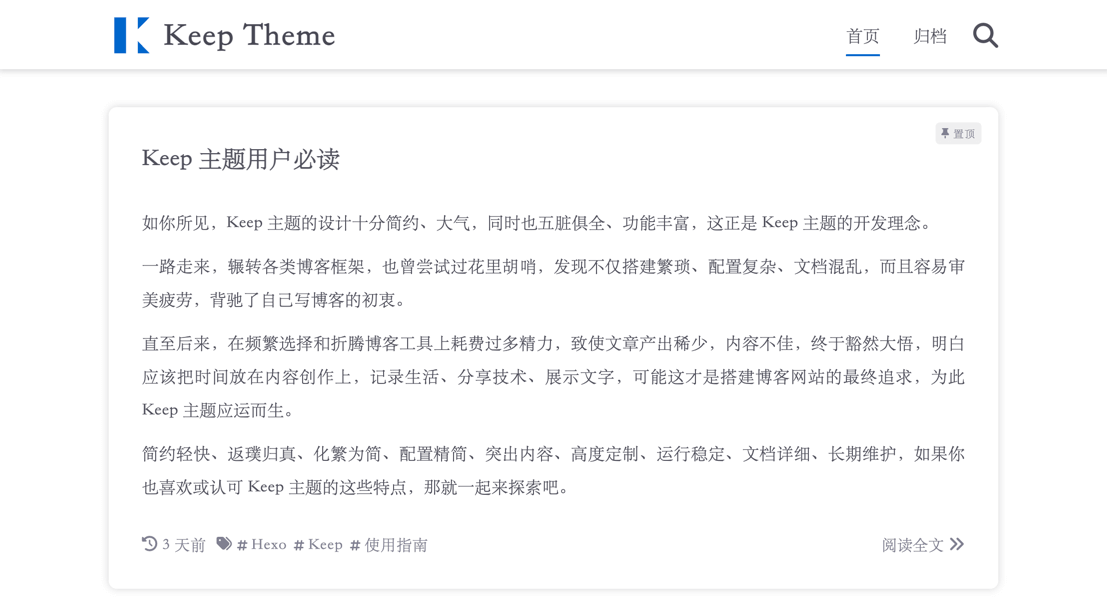
--first-screen-font-size示例一
30pxcss/* your-hexo/source/css/custom.css */ :root { --first-screen-font-size: 30px; }
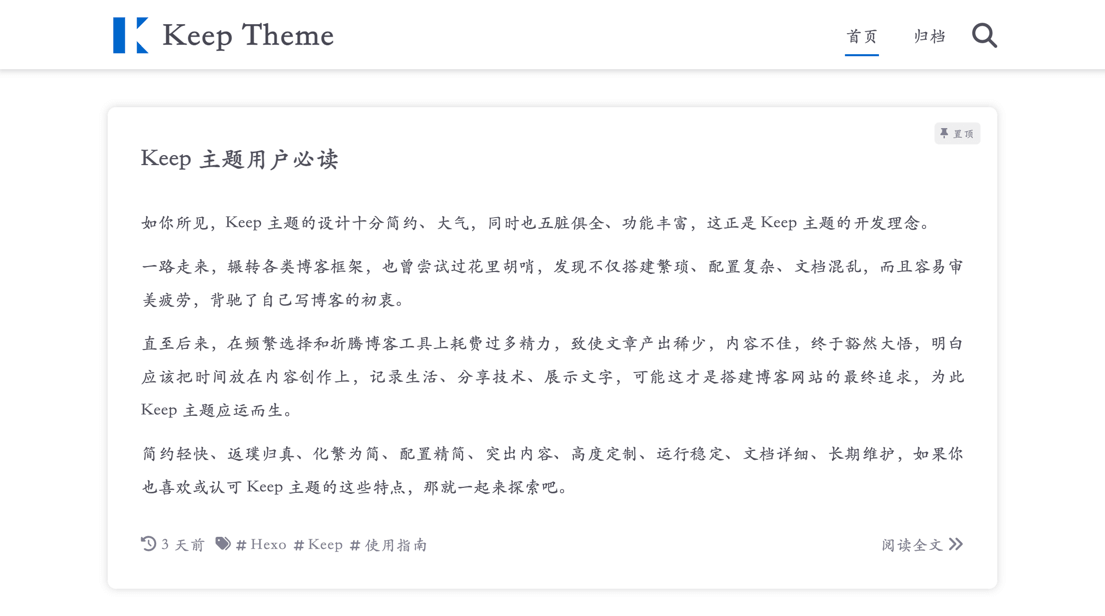
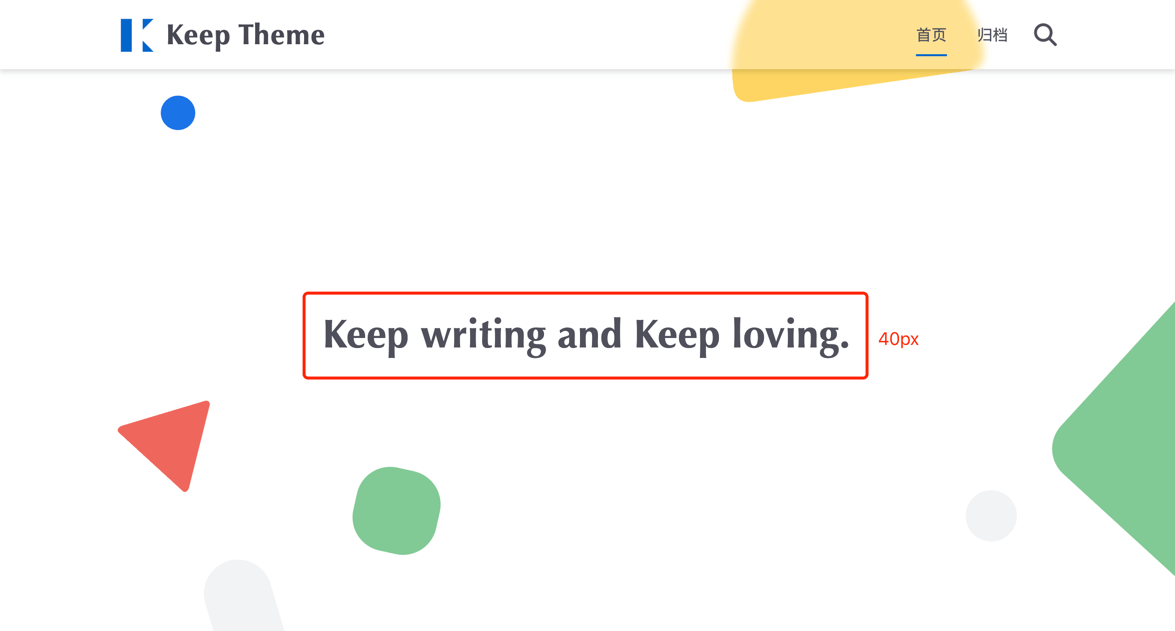
示例二
40pxcss/* your-hexo/source/css/custom.css */ :root { --first-screen-font-size: 40px; }
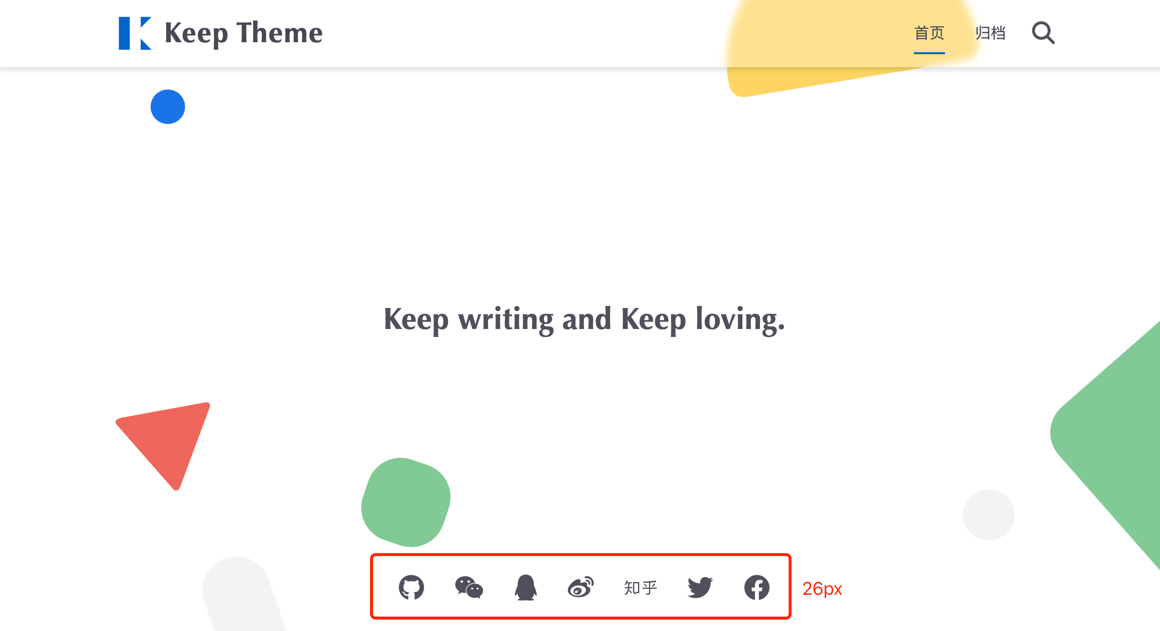
定制首屏的图标字体大小
CSS 变量
--first-screen-icon-size示例一
26pxcss/* your-hexo/source/css/custom.css */ :root { --first-screen-icon-size: 26px; }
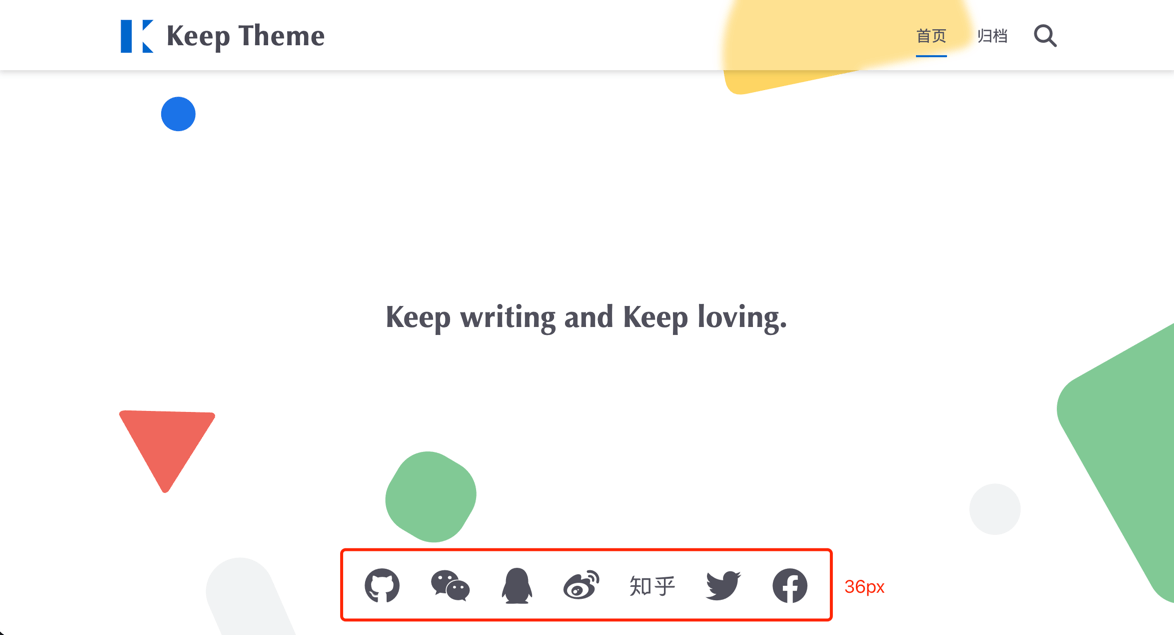
示例二
36pxcss/* your-hexo/source/css/custom.css */ :root { --first-screen-icon-size: 36px; }
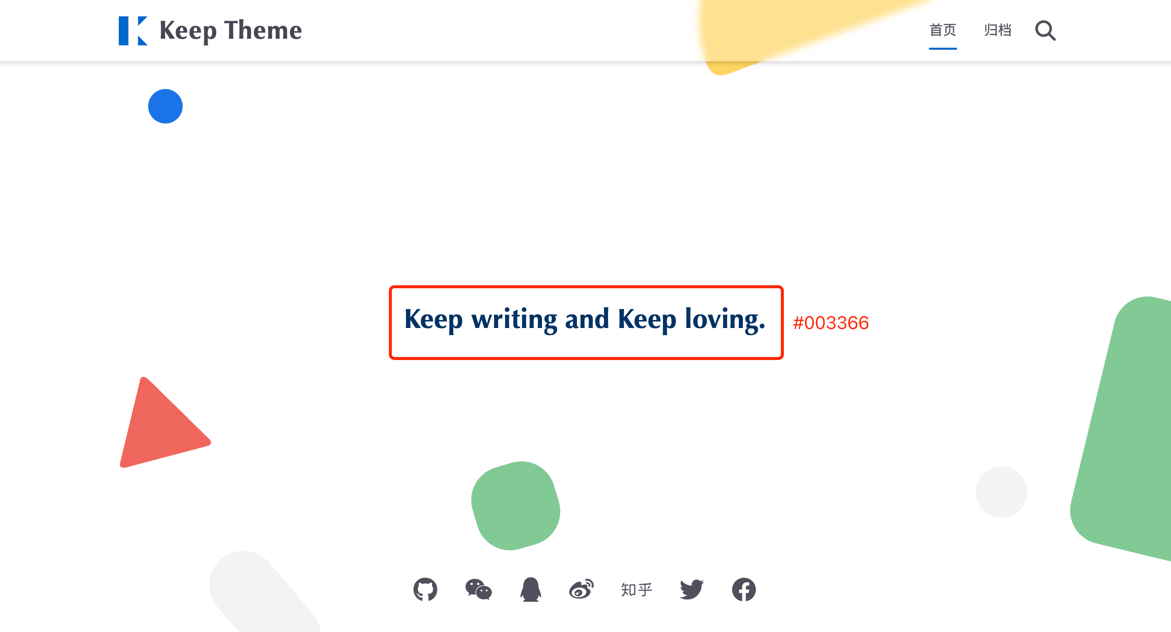
定制首屏的文字颜色(亮色)
CSS 变量
--first-screen-font-color-light示例一
#003366css/* your-hexo/source/css/custom.css */ :root { --first-screen-font-color-light: #003366; }
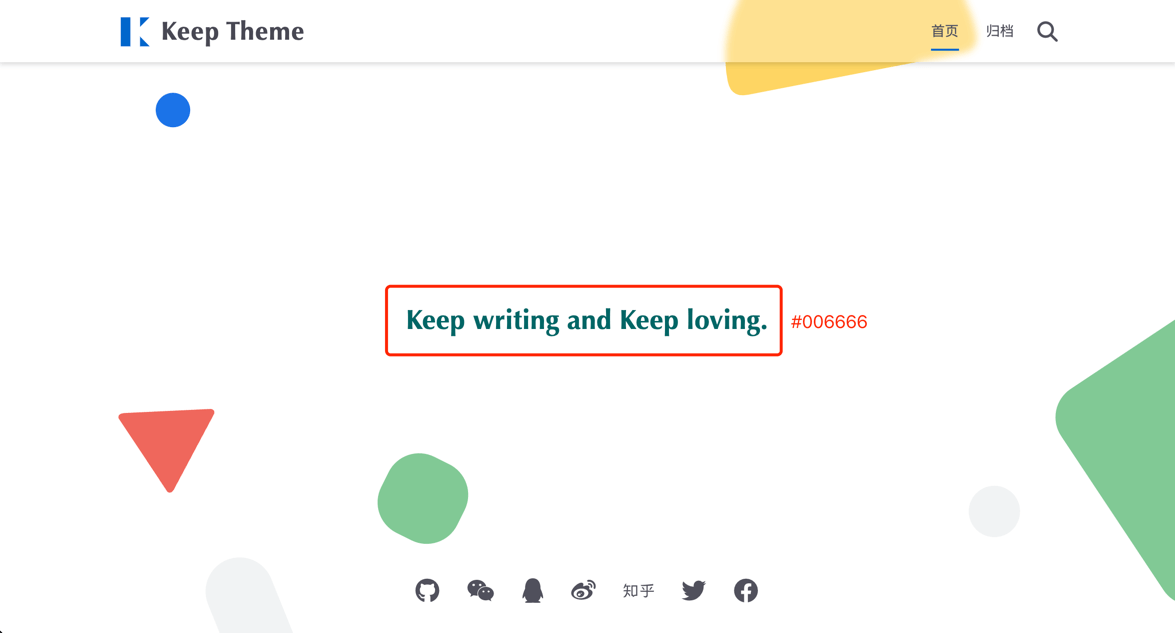
示例二
#006666css/* your-hexo/source/css/custom.css */ :root { --first-screen-font-color-light: #006666; }
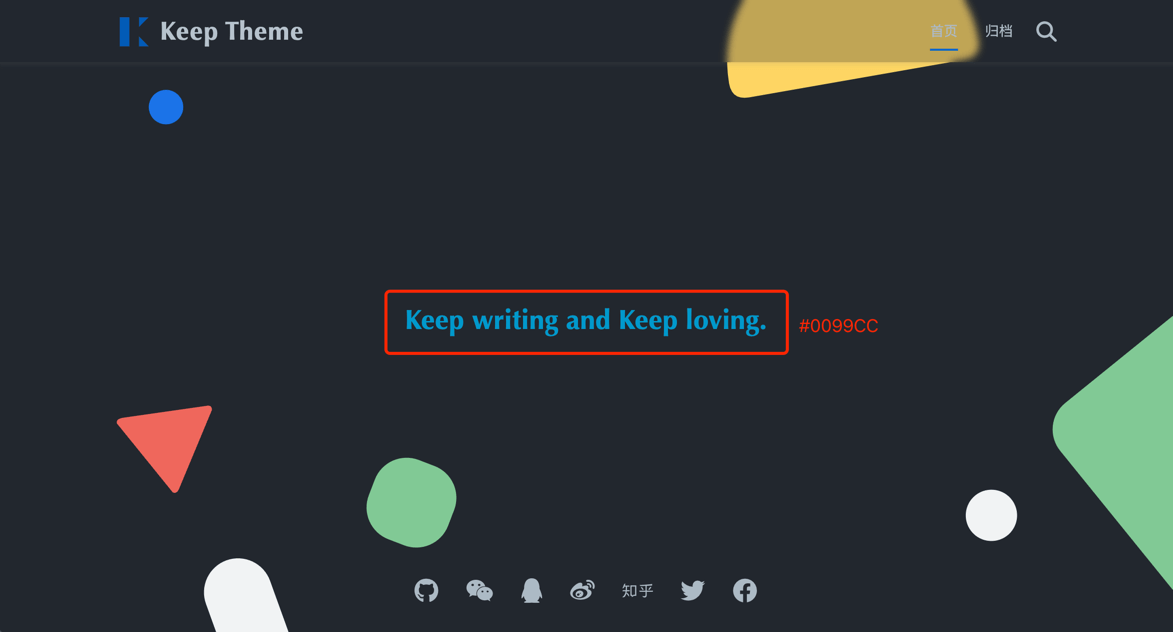
定制首屏的文字颜色(暗色)
CSS 变量
--first-screen-font-color-dark示例一
#0099CCcss/* your-hexo/source/css/custom.css */ :root { --first-screen-font-color-dark: #0099CC; }
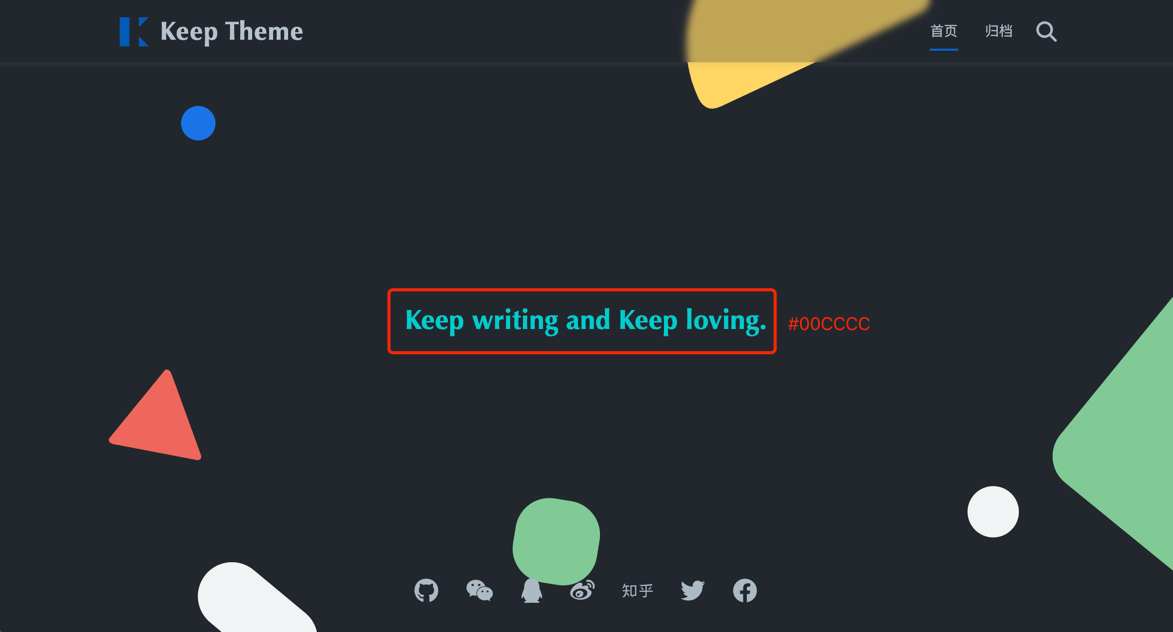
示例二
#00CCCCcss/* your-hexo/source/css/custom.css */ :root { --first-screen-font-color-light: #00CCCC; }
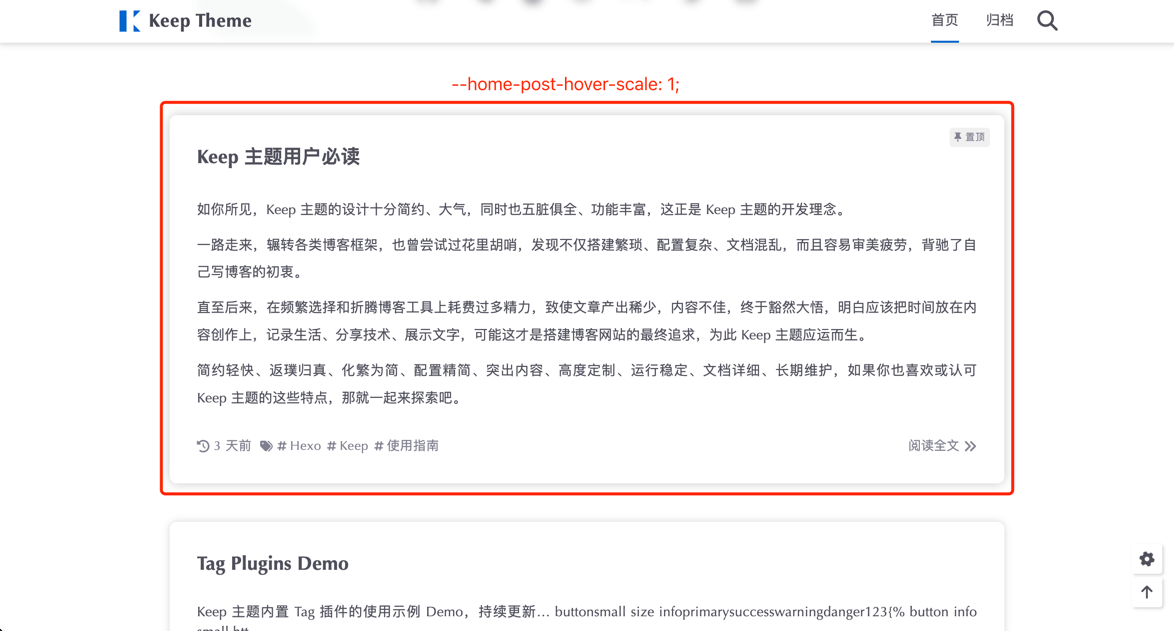
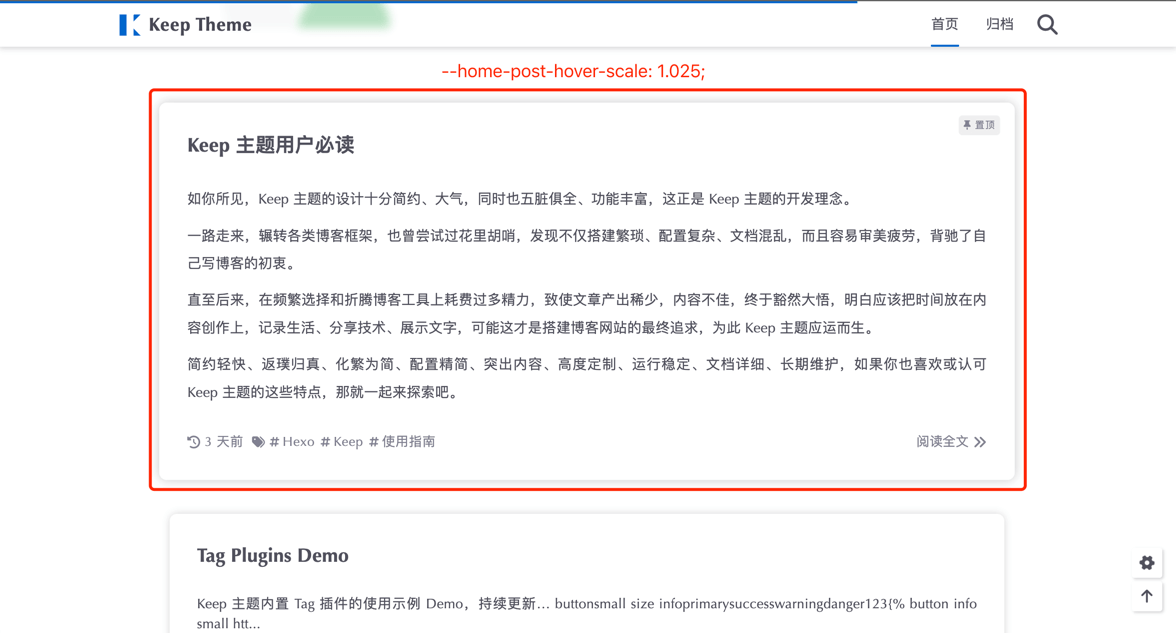
定制首页文章模块鼠标悬浮时的缩放级别
CSS 变量
--home-post-hover-scale示例一
1css/* your-hexo/source/css/custom.css */ :root { --home-post-hover-scale: 1; }
示例二
1.025css/* your-hexo/source/css/custom.css */ :root { --home-post-hover-scale: 1.025; }
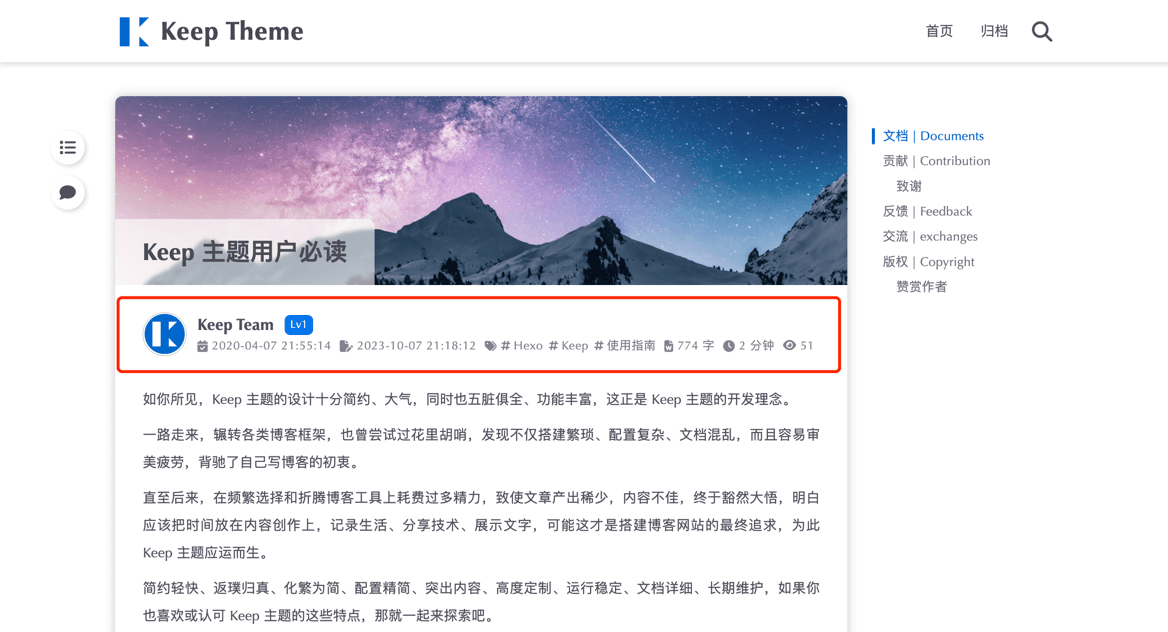
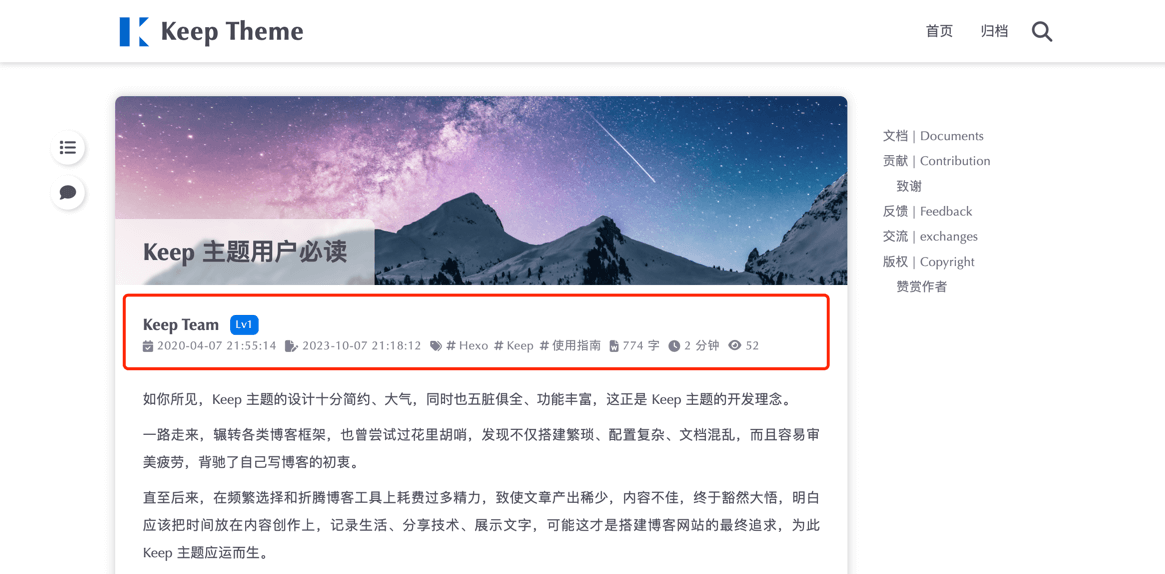
隐藏文章内容页面作者头像
CSS 变量
--post-author-avatar隐藏前

隐藏后
css/* your-hexo/source/css/custom.css */ :root { --post-author-avatar: none; }
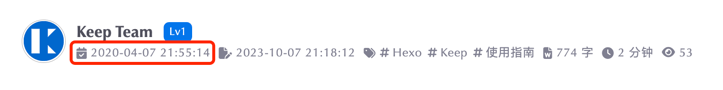
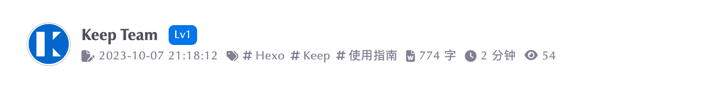
隐藏文章内容页面的文章创建时间
CSS 变量
--post-create-datetime隐藏前

隐藏后
css/* your-hexo/source/css/custom.css */ :root { --post-create-datetime: none; }
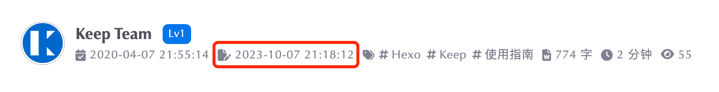
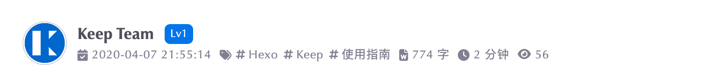
隐藏文章内容页面的文章修改时间
CSS 变量
--post-update-datetime隐藏前

隐藏后
css/* your-hexo/source/css/custom.css */ :root { --post-update-datetime: none; }
定制文章中的图片排列位置
CSS 变量
--post-img-align示例一:居左
0 auto 0 0(默认)css/* your-hexo/source/css/custom.css */ :root { --post-img-align: 0 auto 0 0; }
示例二:居中
0 autocss/* your-hexo/source/css/custom.css */ :root { --post-img-align: 0 auto; }
示例三:居右
0 0 0 autocss/* your-hexo/source/css/custom.css */ :root { --post-img-align: 0 0 0 auto; }
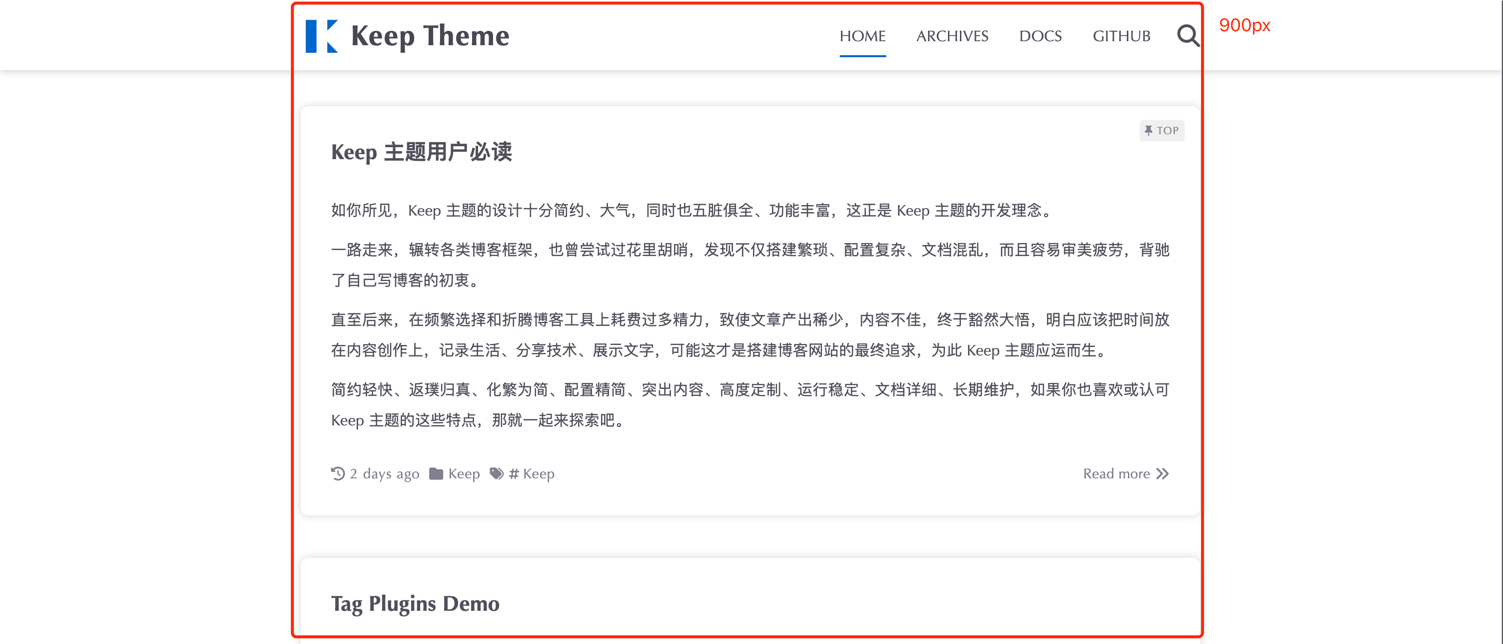
定制页面内容区域的最大宽度 v3.8.5
CSS 变量
--page-content-max-width示例一:
900pxcss/* your-hexo/source/css/custom.css */ :root { --page-content-max-width: 900px; }
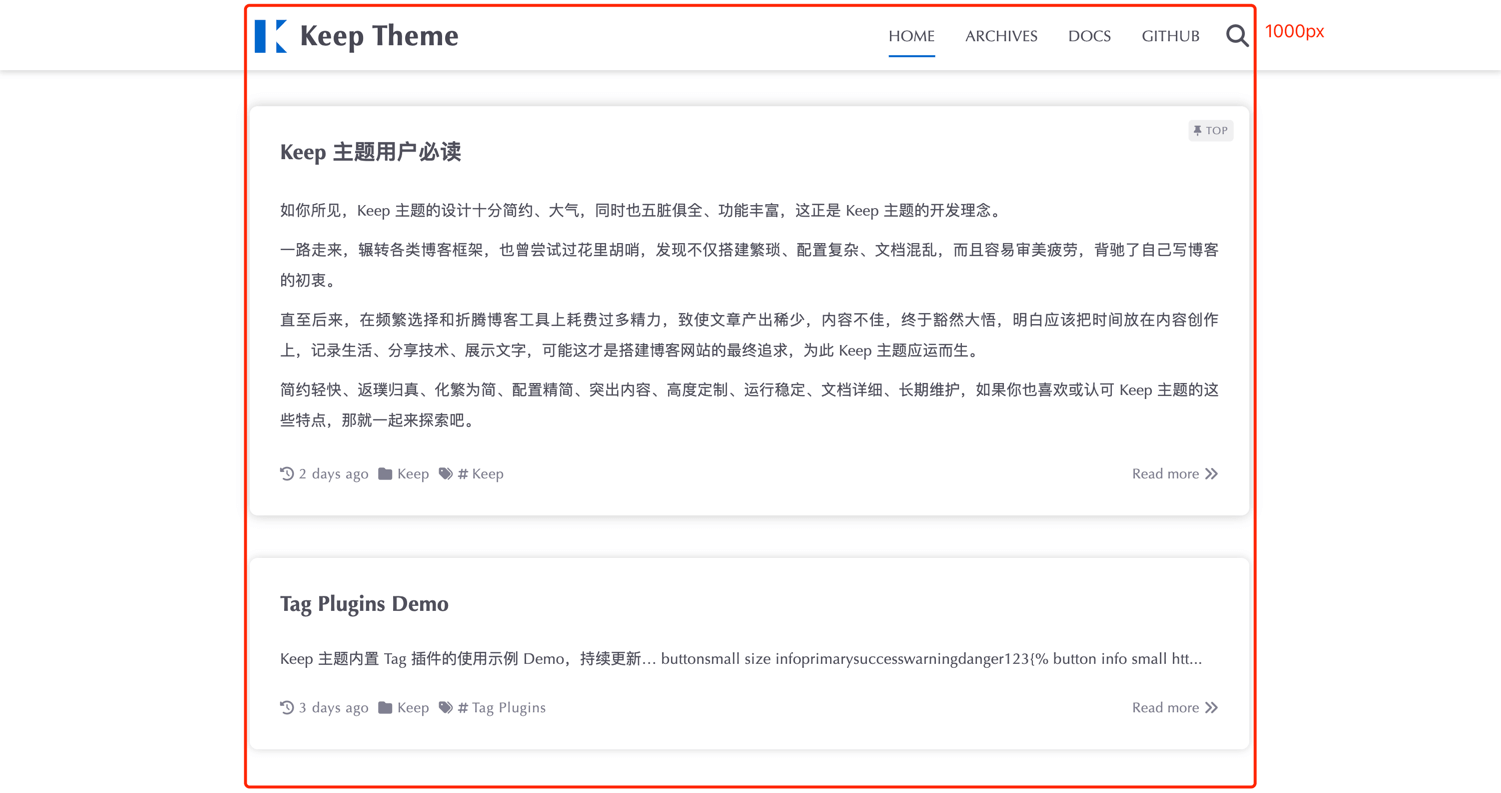
示例一:
1000pxcss/* your-hexo/source/css/custom.css */ :root { --page-content-max-width: 1000px; }
使用自定义字体
coming soon ...
使用自定义图标
coming soon ...
 Keep 主题使用手册
Keep 主题使用手册