Mermaid 流程图 v3.8.3
如果要在文章中绘制 Mermaid 流程图,可以使用 Hexo 插件 hexo-filter-mermaid-diagrams。
Mermaid 配置流程
在 Hexo 项目根目录下安装插件 hexo-filter-mermaid-diagrams
bashcd your-hexo npm install hexo-filter-mermaid-diagrams在 Hexo 配置文件
_config.yml增加如下配置yamlmermaid: enable: true version: 10.5.0enable控制是否启用 Mermaidversion选择 Mermaid.js 版本
使用示例
完成 Mermaid 插件配置之后,即可在文章中使用 Mermaid 代码块进行绘制流程图。
示例一
markdown
```mermaid
graph TD;
A-->B;
A-->C;
B-->D;
C-->D;
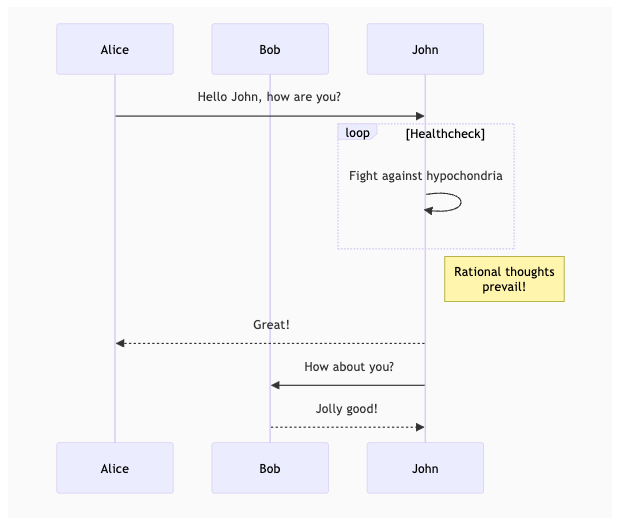
```示例二
markdown
```mermaid
sequenceDiagram
participant Alice
participant Bob
Alice->>John: Hello John, how are you?
loop Healthcheck
John->>John: Fight against hypochondria
end
Note right of John: Rational thoughts <br/>prevail!
John-->>Alice: Great!
John->>Bob: How about you?
Bob-->>John: Jolly good!
```
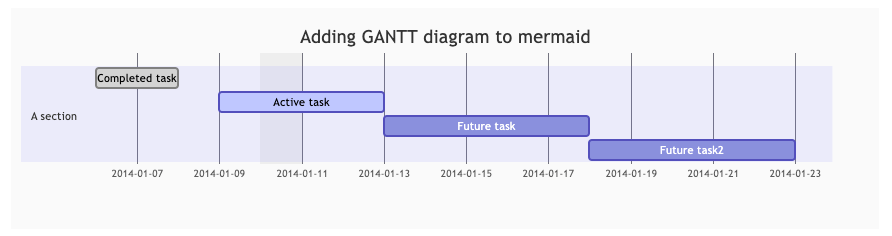
示例三
markdown
```mermaid
gantt
dateFormat YYYY-MM-DD
title Adding GANTT diagram to mermaid
excludes weekdays 2014-01-10
section A section
Completed task :done, des1, 2014-01-06,2014-01-08
Active task :active, des2, 2014-01-09, 3d
Future task : des3, after des2, 5d
Future task2 : des4, after des3, 5d
```
TIP
关于 Mermaid 流程图更多的绘制方法,请参考 MermaidJS 官方教程:
 Keep 主题使用手册
Keep 主题使用手册